30-second summary:
- Google plans to roll out the brand-new Core Web Vitals upgrade in early 2021.
- The overall size, dimensions, load order, and format of your images will dramatically affect your PageSpeed score.
- Filling critical CSS and JS inline can improve the viewed load time of your website.
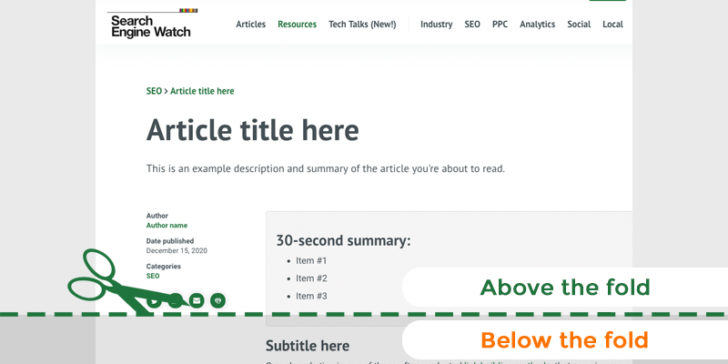
- Above-the-fold videos and large background images can be particularly damaging to your Largest Contentful Paint time.
- A server upgrade and a CDN can enhance your server action time and your contentful paint score.
- Creator of Content Powered, James Parsons, shares an exhaustive list of 28 aspects that will supercharge your site for Google’s Core Web Vitals upgrade and Google PageSpeed Insights.
Reported in early 2020, the Core Web Vitals are a set of metrics Google is developing and prepares to roll into their overall search algorithm in May of 2021. Considered that it’s almost 2021 now, anyone who wants to get ahead on optimizing their website for this new algorithm update can get to work now. Thankfully, Google has been excellent about openly divulging what these brand-new metrics are and how they work.
Armed with that info, it’s possible to construct a checklist of action items to enhance and check on your site to prepared yourself for the inescapable rollout of these brand-new ranking factors. Here are 28 such products for that list.
A. Image optimization
Images are among the biggest influencing factors in the core web vitals. All of the web vitals measure the time till some preliminary rendering, and packing images is the biggest source of delay prior to a page is initially fully packed. Hence, enhancing images tends to be the most effective tool for improving core web vitals.
1. Lower the Dimensions of Background Images
Background images are hardly ever completely required to a site design and can be a large source of delay in packing a page for the first time.
If you utilize a background image, minimize how big that image is and optimize it so it loads as close to immediately as possible.
2. Minimize or Replace Background Images with Patterns
If you’re not tied to a particular background image, either change the image with flat colors, a gradient, and even an easy tiled pattern. Once again, the goal is to minimize the number of assets require to fill prior to the initial load of the site is total. Considering that background images don’t make a big impact (and are even less essential on mobile), minimize or eliminate them as much as possible.
3. Eliminate Images on Mobile Above the Fold
Mentioning mobile, the mobile browsing experience is typically slower than desktop browsing due to the quality of cell and wireless signals. Mobile devices are particularly prone to hold-ups in the very first input and on the content shift.

To assist prevent that, make every effort to make as much of your above-the-fold material as possible based
on text and other easy components. Big images and slideshows above the fold are especially rough on your score, so get rid of or move them as much as possible. 4. Implement Lazy Loading Lazy loading is a common method for accelerating the initial load of any offered page. With Google’s new metrics on the horizon, it’s not a surprise that support for it is quickly becoming a default feature. WordPress, for example, added native default lazy loading in version 5.5 previously this year. Utilize lazy filling for any content, especially images, that does not require to pack above the fold initially.
5. Usage WebP Images
Another Google effort, WebP is a new image format developed back in 2010. It’s a smaller sized image format with better compression algorithms than your conventional image formats like PNG.
While it hasn’t actually picked up extensive traction till recently, it’s ending up being a growing number of important as both users and search engines are progressively concerned with speed and load times. Assistance is widespread, even if usage isn’t, so you can more-or-less securely utilize WebP images as your main image files.
6. Enhance Image File Sizes
Using a tool to crunch or smush image files to be smaller sized in file size ought to be a default part of enhancing images for the web by this point.

If you do not do it already, make sure you execute a method to procedure images as part of your blogging workflow moving forward. You’ll also wish to make
sure you’ve defined the height and width of images to prevent design shift. B. CSS optimization CSS has ended up being an increasingly crucial part of numerous website designs, a lot so that obstructing it makes the web nearly indistinguishable. With so much of a site reliant on CSS for everything from colors to positioning, making sure your code is optimized is more crucial than ever.
7. Inline Critical CSS
You don’t require to inline every bit of your CSS, though that works too. In particular, you wish to inline CSS that is vital to the general design and design of your theme.

This decreases the number of private files a browser needs to call from your server simply to pack the preliminary design and paint the initial content on your website. 8. Minify CSS is by default a really minimalist language and can run perfectly well without areas, indentation, comments, and other text that makes it more easy to use and easier to develop. Prior to publishing new code to your website, run it through a tool to minify it and eliminate all of that excess cruft that has a microscopic-yet-tangible effect on page loading. 9. Consolidate CSS Files and
Code It can be appealing to store CSS in a variety of files and scattered throughout your code, putting it where it appears like it ought to be rather than where it makes good sense to put it. Keep in mind; what is most convenient as a developer is not necessarily the fastest for a user. Consolidate your CSS, whether it’s inline or in separate files, and just execute particular components as needed. 10. Optimize CSS Delivery CSS is typically a late-loading component of site code.
Standard website design loads the framework for the site, then the material, then the CSS to format all of it. Especially when CSS is stored in an external file, this delays filling significantly. When it’s needed, preloading your CSS is a strategy suggested by Google to force the internet browser to pack the CSS and have it ready. C. JavaScript optimization JavaScript is among the most significant sources of code bloat and hold-up in packing websites.
Enhancing your website’s JS can assist speed it up significantly, even when it doesn’t appear like it would have much of an effect based upon what you’re doing to it. 11. Minify JS Scripts Like CSS, JavaScript doesn’t require extraneous areas and breaks to function. It likewise doesn’t need verbose variable
names, which are useful for advancement however can increase the size of scripts by a considerable quantity. Run your scripts through a minifier prior to adding them to your site. 12. Minimize and consolidate scripts Usage Much of the functions web designers utilize JavaScript for have been readily available as features in HTML5 and CSS3 for years now. Particularly in older websites, a revamp
or review of scripts can discover alternative, quicker ways to do
the very same things. Evaluation and optimize, minimize, combine, and strip as much JavaScript as you can from your site. 13. Delay or Async Scripts Whenever Possible Scripts are roadblocks in rendering a website. When a web browser has to render a JS script, it has to process through that script prior to it can continue loading the page.
Since many designers put scripts in their headers
, this delays page packing substantially. Using Defer enables the internet browser to continue filling the page before performing the script, while Async enables them to fill all at once. Utilizing these two features enables you to offset the hold-up inherent in utilizing scripts and speed up your initial page loads. 14. Remove jQuery Migrate A current upgrade to jQuery has resulted in a great deal of old plugins and scripts no longer working. To purchase time and permit webmasters to update their sites, the Migrate module was introduced. This is essentially a translation module that allows old jQuery to work on sites that use a newer variation of jQuery. Perform an audit of your website to see if anything you’re utilizing– especially old plugins and apps– uses jQuery Migrate. Consider upgrading or change those plugins if so. Due to the fact that it’s rather large and can slow down websites considerably, your objective is to eliminate usage of the Migrate module totally. 15. Use Google Hosted JS Whenever Possible Google offers a series of basic libraries hosted on their servers for usage on your site. Instead of counting on a 3rd party for those libraries or hosting them yourself, use Google’s versions for the fastest possible load times. D. Video optimization Videos are progressively popular as part of the typical website, from core components of content to video-based marketing
and whatever in between. They’re also extremely large files
, even with partial loading and contemporary video buffering. Optimize your use of video as much as possible. 16. Usage Image Placeholders for Video Thumbnails There are a lot of users who browse the web without any desire to view videos, so forcing videos to fill in the background for them is entirely unneeded
. A good workaround is to utilize an image placeholder where the video would generally pack. The image loads much faster and looks like the video player with a loaded thumbnail. When a user clicks it to start the video, it begins the video load however does not require filling any of the video file or gamer till that point.
17. Lessen Videos Above the Fold
Similar to images, video files are exceptionally heavy, so filling them above the fold is a guaranteed delay on your very first content paint. Push them below the fold; the majority of people want to read a title and introduction before they get to the video anyhow.
E. Font and icon optimization
Font styles and icon use can be a lot much heavier on a site’s load times than you may expect. Optimizing them might appear like small detail work, but when you see the impact it can have, you’ll wonder why you never ever made these minor-yet-impactful optimizations prior to.
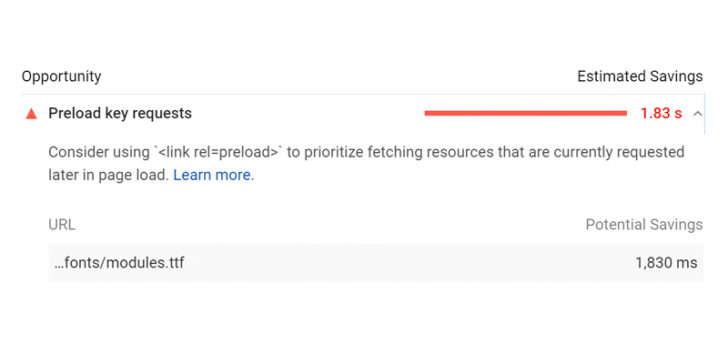
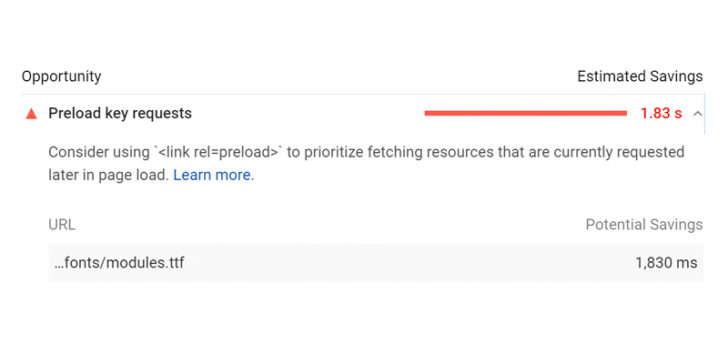
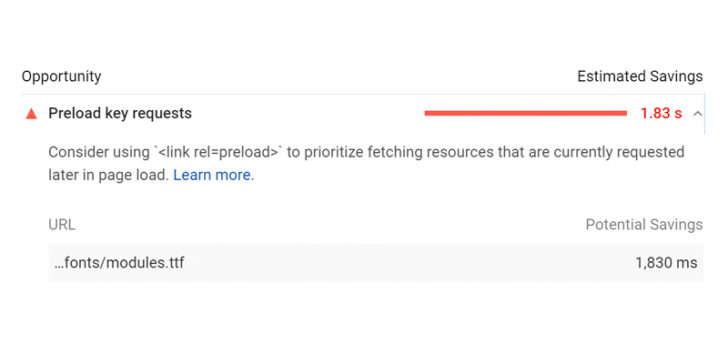
18. Preload Fonts
Comparable to scripts, when your site calls for a font style that it needs to load, filling that typeface takes precedence and stops the rest of the code from rendering.
Using a preload command to fill the font earlier than needed assists speed up page loading, in addition to avoiding the “flash of unstyled text” result that happens for a brief immediate between the text loading and the typeface styling appearing.

19. Only Use Fonts You Need Lots of web fonts and font households pack their entire character sets and stylesheets when called, even if your page doesn’t utilize 90 % of that material. Often, you can limit how much you fill, though you may need to pay for premium font style access. It can be rather rewarding if you’re using restricted quantities of a given typeface, or a
font style that has an especially big character set included. 20. Use SVG Whenever Possible SVGs are Scalable Vector Graphics and are a method to create extremely small components of a page that can nevertheless scale indefinitely, along with be manipulated individually, to a much greater degree than traditional typefaces and icons. Switch to using SVGs rather of your usual icons if possible. F. Server optimization No matter how many optimizationsyou make to the code of your site,
to your images, or to other aspects of your site, none of it matters if your server is slow. The proliferation of webhosting companies, the ongoing advancement of faster and more powerful tech, all suggests that web hosting shows its age extremely rapidly. Every few years, it can be rewarding to alter or update hosting to faster infrastructure. 21. Update to a Faster Server You don’t necessarily require to upgrade from a shared host
to a devoted host
, though this can aid with a few of the speed concerns inherent in shared hosting. Even just upgrading from a slower plan to a quicker one can be a good usage of a budget plan. 22. Utilize a CDN Modern content shipment networks can deal with most of the aspects of
your website much faster than your
normal webhosting can in practically every circumstance. At a minimum, consider utilizing a CDN for your images, videos, and other multimedia. You can likewise think about unloading stand-alone script files. 23. Preload DNS Queries Preloading or prefetching DNS inquiries assists minimize the hold-up between an asset
being asked for by the visitor and the
screen of that asset. This couples with using a CDN to save assets by loading and solving the CDN’s domain before it’s required the very first time, further speeding up page load times. 24. Preload Your Cache Typically, a cache plugin or script used on a website sets off when the very first visitor arrives to see the page
. That first visitor has a slower experience, but their loads cache the page for future visitors up until the cache expires. Sadly, the first go to is often a Google bot crawling your page from your XML sitemap or an internal link, and that suggests that Google is the first one to experience the sluggish version of your website. You can get around this by preloading the cache on your website so Google’s next visit is a guaranteed fast-loading web page. 25. Consider a Server-Side Cache Software such as Varnish Cache acts as a server-side cache to even more accelerate the generation and serving of a cached
version of your page, making it as quick as possible with
as couple of server calls as possible. G. Additional optimization Anything that didn’t fit in another category has actually been included here. These extra optimizations might not apply to your site style, but if they do
, looking after them can be a fantastic benefit. 26. Reduce Third-Party Scripts Webmasters in 2021 will need to strike a balance between website speed optimizations and user engagement tools. Numerous plugins, such as social sharing buttons, third-party
remark systems, and media embeds all
require to perform third-party scripts in order to work, but those scripts slow down the site. Minimize them as much as possible,
and try to find the fastest versions of each. 27. Avoid Pre-Load Filler A typical strategy for sites with slower load times is to add a spinner, a loading icon, an animation, or another form of content that loads and display screens to show to a user that the site is, in truth, packing. While this can assist reduce bounces
, it’s a huge hit to the preliminary loads measured by the core web vitals. Remove these and work to accelerate your site such that you don’t require them. 28. Consider a Site Redesign When all is said and done, sometimes you need to make numerous modifications to numerous fundamental components of your site that it’s simpler to merely ditch your present style and engineer a new one with speed in mind. Consider it a possibility, and analyze the
advantages you’ll get from optimized core web vitals. Nobody knows yet how prominent those metrics will be on the general algorithm, however it certainly can’t harm to optimize for them. James Parsons is the creator of Content Powered, a blog site management & material marketing business. He’s worked as a senior-level content online marketer for over a decade and composes for Forbes, Entrepreneur, Inc, and Business Insider. More about:


Standard website design loads the framework for the site, then the material, then the CSS to format all of it. Especially when CSS is stored in an external file, this delays filling significantly. When it’s needed, preloading your CSS is a strategy suggested by Google to force the internet browser to pack the CSS and have it ready. C. JavaScript optimization JavaScript is among the most significant sources of code bloat and hold-up in packing websites.
Enhancing your website’s JS can assist speed it up significantly, even when it doesn’t appear like it would have much of an effect based upon what you’re doing to it. 11. Minify JS Scripts Like CSS, JavaScript doesn’t require extraneous areas and breaks to function. It likewise doesn’t need verbose variable
names, which are useful for advancement however can increase the size of scripts by a considerable quantity. Run your scripts through a minifier prior to adding them to your site. 12. Minimize and consolidate scripts Usage Much of the functions web designers utilize JavaScript for have been readily available as features in HTML5 and CSS3 for years now. Particularly in older websites, a revamp
or review of scripts can discover alternative, quicker ways to do
the very same things. Evaluation and optimize, minimize, combine, and strip as much JavaScript as you can from your site. 13. Delay or Async Scripts Whenever Possible Scripts are roadblocks in rendering a website. When a web browser has to render a JS script, it has to process through that script prior to it can continue loading the page.
Since many designers put scripts in their headers
, this delays page packing substantially. Using Defer enables the internet browser to continue filling the page before performing the script, while Async enables them to fill all at once. Utilizing these two features enables you to offset the hold-up inherent in utilizing scripts and speed up your initial page loads. 14. Remove jQuery Migrate A current upgrade to jQuery has resulted in a great deal of old plugins and scripts no longer working. To purchase time and permit webmasters to update their sites, the Migrate module was introduced. This is essentially a translation module that allows old jQuery to work on sites that use a newer variation of jQuery. Perform an audit of your website to see if anything you’re utilizing– especially old plugins and apps– uses jQuery Migrate. Consider upgrading or change those plugins if so. Due to the fact that it’s rather large and can slow down websites considerably, your objective is to eliminate usage of the Migrate module totally. 15. Use Google Hosted JS Whenever Possible Google offers a series of basic libraries hosted on their servers for usage on your site. Instead of counting on a 3rd party for those libraries or hosting them yourself, use Google’s versions for the fastest possible load times. D. Video optimization Videos are progressively popular as part of the typical website, from core components of content to video-based marketing
and whatever in between. They’re also extremely large files
, even with partial loading and contemporary video buffering. Optimize your use of video as much as possible. 16. Usage Image Placeholders for Video Thumbnails There are a lot of users who browse the web without any desire to view videos, so forcing videos to fill in the background for them is entirely unneeded
. A good workaround is to utilize an image placeholder where the video would generally pack. The image loads much faster and looks like the video player with a loaded thumbnail. When a user clicks it to start the video, it begins the video load however does not require filling any of the video file or gamer till that point.
17. Lessen Videos Above the Fold
Similar to images, video files are exceptionally heavy, so filling them above the fold is a guaranteed delay on your very first content paint. Push them below the fold; the majority of people want to read a title and introduction before they get to the video anyhow.
E. Font and icon optimization
Font styles and icon use can be a lot much heavier on a site’s load times than you may expect. Optimizing them might appear like small detail work, but when you see the impact it can have, you’ll wonder why you never ever made these minor-yet-impactful optimizations prior to.
18. Preload Fonts
Comparable to scripts, when your site calls for a font style that it needs to load, filling that typeface takes precedence and stops the rest of the code from rendering.
Using a preload command to fill the font earlier than needed assists speed up page loading, in addition to avoiding the “flash of unstyled text” result that happens for a brief immediate between the text loading and the typeface styling appearing.

19. Only Use Fonts You Need Lots of web fonts and font households pack their entire character sets and stylesheets when called, even if your page doesn’t utilize 90 % of that material. Often, you can limit how much you fill, though you may need to pay for premium font style access. It can be rather rewarding if you’re using restricted quantities of a given typeface, or a
font style that has an especially big character set included. 20. Use SVG Whenever Possible SVGs are Scalable Vector Graphics and are a method to create extremely small components of a page that can nevertheless scale indefinitely, along with be manipulated individually, to a much greater degree than traditional typefaces and icons. Switch to using SVGs rather of your usual icons if possible. F. Server optimization No matter how many optimizationsyou make to the code of your site,
to your images, or to other aspects of your site, none of it matters if your server is slow. The proliferation of webhosting companies, the ongoing advancement of faster and more powerful tech, all suggests that web hosting shows its age extremely rapidly. Every few years, it can be rewarding to alter or update hosting to faster infrastructure. 21. Update to a Faster Server You don’t necessarily require to upgrade from a shared host
to a devoted host
, though this can aid with a few of the speed concerns inherent in shared hosting. Even just upgrading from a slower plan to a quicker one can be a good usage of a budget plan. 22. Utilize a CDN Modern content shipment networks can deal with most of the aspects of
your website much faster than your
normal webhosting can in practically every circumstance. At a minimum, consider utilizing a CDN for your images, videos, and other multimedia. You can likewise think about unloading stand-alone script files. 23. Preload DNS Queries Preloading or prefetching DNS inquiries assists minimize the hold-up between an asset
being asked for by the visitor and the
screen of that asset. This couples with using a CDN to save assets by loading and solving the CDN’s domain before it’s required the very first time, further speeding up page load times. 24. Preload Your Cache Typically, a cache plugin or script used on a website sets off when the very first visitor arrives to see the page
. That first visitor has a slower experience, but their loads cache the page for future visitors up until the cache expires. Sadly, the first go to is often a Google bot crawling your page from your XML sitemap or an internal link, and that suggests that Google is the first one to experience the sluggish version of your website. You can get around this by preloading the cache on your website so Google’s next visit is a guaranteed fast-loading web page. 25. Consider a Server-Side Cache Software such as Varnish Cache acts as a server-side cache to even more accelerate the generation and serving of a cached
version of your page, making it as quick as possible with
as couple of server calls as possible. G. Additional optimization Anything that didn’t fit in another category has actually been included here. These extra optimizations might not apply to your site style, but if they do
, looking after them can be a fantastic benefit. 26. Reduce Third-Party Scripts Webmasters in 2021 will need to strike a balance between website speed optimizations and user engagement tools. Numerous plugins, such as social sharing buttons, third-party
remark systems, and media embeds all
require to perform third-party scripts in order to work, but those scripts slow down the site. Minimize them as much as possible,
and try to find the fastest versions of each. 27. Avoid Pre-Load Filler A typical strategy for sites with slower load times is to add a spinner, a loading icon, an animation, or another form of content that loads and display screens to show to a user that the site is, in truth, packing. While this can assist reduce bounces
, it’s a huge hit to the preliminary loads measured by the core web vitals. Remove these and work to accelerate your site such that you don’t require them. 28. Consider a Site Redesign When all is said and done, sometimes you need to make numerous modifications to numerous fundamental components of your site that it’s simpler to merely ditch your present style and engineer a new one with speed in mind. Consider it a possibility, and analyze the
advantages you’ll get from optimized core web vitals. Nobody knows yet how prominent those metrics will be on the general algorithm, however it certainly can’t harm to optimize for them. James Parsons is the creator of Content Powered, a blog site management & material marketing business. He’s worked as a senior-level content online marketer for over a decade and composes for Forbes, Entrepreneur, Inc, and Business Insider. More about:
names, which are useful for advancement however can increase the size of scripts by a considerable quantity. Run your scripts through a minifier prior to adding them to your site. 12. Minimize and consolidate scripts Usage Much of the functions web designers utilize JavaScript for have been readily available as features in HTML5 and CSS3 for years now. Particularly in older websites, a revamp
or review of scripts can discover alternative, quicker ways to do
the very same things. Evaluation and optimize, minimize, combine, and strip as much JavaScript as you can from your site. 13. Delay or Async Scripts Whenever Possible Scripts are roadblocks in rendering a website. When a web browser has to render a JS script, it has to process through that script prior to it can continue loading the page.
Since many designers put scripts in their headers
, this delays page packing substantially. Using Defer enables the internet browser to continue filling the page before performing the script, while Async enables them to fill all at once. Utilizing these two features enables you to offset the hold-up inherent in utilizing scripts and speed up your initial page loads. 14. Remove jQuery Migrate A current upgrade to jQuery has resulted in a great deal of old plugins and scripts no longer working. To purchase time and permit webmasters to update their sites, the Migrate module was introduced. This is essentially a translation module that allows old jQuery to work on sites that use a newer variation of jQuery. Perform an audit of your website to see if anything you’re utilizing– especially old plugins and apps– uses jQuery Migrate. Consider upgrading or change those plugins if so. Due to the fact that it’s rather large and can slow down websites considerably, your objective is to eliminate usage of the Migrate module totally. 15. Use Google Hosted JS Whenever Possible Google offers a series of basic libraries hosted on their servers for usage on your site. Instead of counting on a 3rd party for those libraries or hosting them yourself, use Google’s versions for the fastest possible load times. D. Video optimization Videos are progressively popular as part of the typical website, from core components of content to video-based marketing
and whatever in between. They’re also extremely large files
, even with partial loading and contemporary video buffering. Optimize your use of video as much as possible. 16. Usage Image Placeholders for Video Thumbnails There are a lot of users who browse the web without any desire to view videos, so forcing videos to fill in the background for them is entirely unneeded
, even with partial loading and contemporary video buffering. Optimize your use of video as much as possible. 16. Usage Image Placeholders for Video Thumbnails There are a lot of users who browse the web without any desire to view videos, so forcing videos to fill in the background for them is entirely unneeded

font style that has an especially big character set included. 20. Use SVG Whenever Possible SVGs are Scalable Vector Graphics and are a method to create extremely small components of a page that can nevertheless scale indefinitely, along with be manipulated individually, to a much greater degree than traditional typefaces and icons. Switch to using SVGs rather of your usual icons if possible. F. Server optimization No matter how many optimizationsyou make to the code of your site,
to your images, or to other aspects of your site, none of it matters if your server is slow. The proliferation of webhosting companies, the ongoing advancement of faster and more powerful tech, all suggests that web hosting shows its age extremely rapidly. Every few years, it can be rewarding to alter or update hosting to faster infrastructure. 21. Update to a Faster Server You don’t necessarily require to upgrade from a shared host
to a devoted host
, though this can aid with a few of the speed concerns inherent in shared hosting. Even just upgrading from a slower plan to a quicker one can be a good usage of a budget plan. 22. Utilize a CDN Modern content shipment networks can deal with most of the aspects of
your website much faster than your
normal webhosting can in practically every circumstance. At a minimum, consider utilizing a CDN for your images, videos, and other multimedia. You can likewise think about unloading stand-alone script files. 23. Preload DNS Queries Preloading or prefetching DNS inquiries assists minimize the hold-up between an asset
being asked for by the visitor and the
screen of that asset. This couples with using a CDN to save assets by loading and solving the CDN’s domain before it’s required the very first time, further speeding up page load times. 24. Preload Your Cache Typically, a cache plugin or script used on a website sets off when the very first visitor arrives to see the page
. That first visitor has a slower experience, but their loads cache the page for future visitors up until the cache expires. Sadly, the first go to is often a Google bot crawling your page from your XML sitemap or an internal link, and that suggests that Google is the first one to experience the sluggish version of your website. You can get around this by preloading the cache on your website so Google’s next visit is a guaranteed fast-loading web page. 25. Consider a Server-Side Cache Software such as Varnish Cache acts as a server-side cache to even more accelerate the generation and serving of a cached
version of your page, making it as quick as possible with
as couple of server calls as possible. G. Additional optimization Anything that didn’t fit in another category has actually been included here. These extra optimizations might not apply to your site style, but if they do
, looking after them can be a fantastic benefit. 26. Reduce Third-Party Scripts Webmasters in 2021 will need to strike a balance between website speed optimizations and user engagement tools. Numerous plugins, such as social sharing buttons, third-party
remark systems, and media embeds all
require to perform third-party scripts in order to work, but those scripts slow down the site. Minimize them as much as possible,
and try to find the fastest versions of each. 27. Avoid Pre-Load Filler A typical strategy for sites with slower load times is to add a spinner, a loading icon, an animation, or another form of content that loads and display screens to show to a user that the site is, in truth, packing. While this can assist reduce bounces
, it’s a huge hit to the preliminary loads measured by the core web vitals. Remove these and work to accelerate your site such that you don’t require them. 28. Consider a Site Redesign When all is said and done, sometimes you need to make numerous modifications to numerous fundamental components of your site that it’s simpler to merely ditch your present style and engineer a new one with speed in mind. Consider it a possibility, and analyze the
advantages you’ll get from optimized core web vitals. Nobody knows yet how prominent those metrics will be on the general algorithm, however it certainly can’t harm to optimize for them. James Parsons is the creator of Content Powered, a blog site management & material marketing business. He’s worked as a senior-level content online marketer for over a decade and composes for Forbes, Entrepreneur, Inc, and Business Insider. More about:
version of your page, making it as quick as possible with
as couple of server calls as possible. G. Additional optimization Anything that didn’t fit in another category has actually been included here. These extra optimizations might not apply to your site style, but if they do
, looking after them can be a fantastic benefit. 26. Reduce Third-Party Scripts Webmasters in 2021 will need to strike a balance between website speed optimizations and user engagement tools. Numerous plugins, such as social sharing buttons, third-party
remark systems, and media embeds all
require to perform third-party scripts in order to work, but those scripts slow down the site. Minimize them as much as possible,
and try to find the fastest versions of each. 27. Avoid Pre-Load Filler A typical strategy for sites with slower load times is to add a spinner, a loading icon, an animation, or another form of content that loads and display screens to show to a user that the site is, in truth, packing. While this can assist reduce bounces
, it’s a huge hit to the preliminary loads measured by the core web vitals. Remove these and work to accelerate your site such that you don’t require them. 28. Consider a Site Redesign When all is said and done, sometimes you need to make numerous modifications to numerous fundamental components of your site that it’s simpler to merely ditch your present style and engineer a new one with speed in mind. Consider it a possibility, and analyze the
advantages you’ll get from optimized core web vitals. Nobody knows yet how prominent those metrics will be on the general algorithm, however it certainly can’t harm to optimize for them. James Parsons is the creator of Content Powered, a blog site management & material marketing business. He’s worked as a senior-level content online marketer for over a decade and composes for Forbes, Entrepreneur, Inc, and Business Insider. More about:
remark systems, and media embeds all
require to perform third-party scripts in order to work, but those scripts slow down the site. Minimize them as much as possible,
and try to find the fastest versions of each. 27. Avoid Pre-Load Filler A typical strategy for sites with slower load times is to add a spinner, a loading icon, an animation, or another form of content that loads and display screens to show to a user that the site is, in truth, packing. While this can assist reduce bounces