30-second summary:
- Websites that rank well on Google tend to have a higher Core Web Vitals score
- There are 3 core web vitals that comprise most of the site’s overall page speed rating
- Focusing on user experience in website design and marketing campaigns might give you an one-upmanship
- This detailed guide prepares you for the rollout of the new Google Search algorithm update
Google’s most current significant upgrade to its search algorithm focuses significantly on the user experience through a new set of ranking aspect metrics, called Core Web Vitals. Early results from Core Web Vital audits expose that the typical website performs below these new requirements. Searchmetrics’ research revealed that, on average, sites might minimize page load time by nearly one second by getting rid of unused JavaScript.
This offers a fantastic chance to outperform other websites by boosting your own page rankings.
Here is whatever you require to understand about Core Web Vitals plus four basic steps to improve your metrics.
Content developed in partnership with Searchmetrics.
What are the Core Web Vitals metrics?
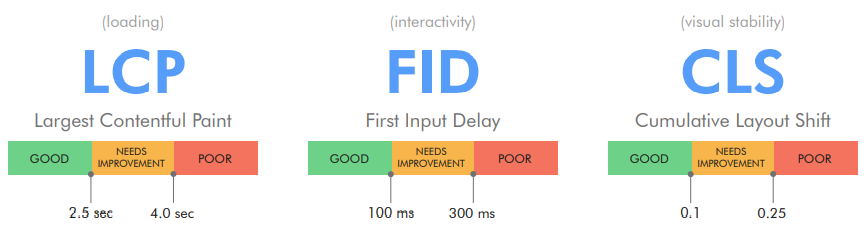
Core Web Vitals are an extension of Google’s page experience signals that consist of mobile-friendliness and HTTPs. The three Core Web Vitals metrics procedure loading performance, interactivity, and visual stability, which Google consider as offering a precise representation of a real-world, user experience.
- Biggest Contentful Paint (LCP) measures the packing time of the largest image or text obstruct noticeable within the user’s viewpoint.
- Input Delay (FID) measures the interactivity on the page by computing the time from when a user initially communicates with the site to the time when the internet browser reacts to that interaction.
- Cumulative Layout Shift (CLS) describes how much the content shifts during page rendering.
How to examine your page speed insights
There are numerous online tools that examine your page ranking score, consisting of PageSpeed Insights, Chrome User Experience Report, Lighthouse Audit, and Search Console. These websites procedure page speed in different aspects and display the outcomes using a traffic signal system. PageSpeed Insights offers a breakdown of the results and highlights locations of improvement.
What does “great” performance mean in numbers?

To offer a great user experience, LCP should occur within 2.5 seconds of when the page first begins loading. Pages must have an FID of less than 100 milliseconds and keep a CLS of less than 0.1.
Sites, like Wikipedia, have the greatest page speed rating due to a light-weight method to website design, using generally text and optimized images. Websites that rely heavily on video content and images are slower to load and make for a poor user experience. Therefore, there is a balance to strike in between style and user experience.
See where your website ranks. Check Out PageSpeed Insights and enter your URL. Keep in mind: The top number is your Lighthouse score, also referred to as PageSpeed rating, determining from absolutely no to 100. While it’s a great general criteria for the performance of your website. It’s not completely associated to the 3 Core Web Vitals metrics, which should be viewed as an analysis of LCP, FID, and CLS.
How to improve your page speed
Passing is thought about getting a “great” rating in all three locations. Making small changes can improve the page speed score by as little as one 2nd, which can move the website from a “poor” or “requires enhancement” rating in LCP to a “great” one. Lowering load time will make users better and increase traffic to the website.
Tom Wells, innovative marketer at Searchmetrics, states,
“Anything that’s not required on a website shouldn’t exist.”
Putting it merely, identifying and getting rid of elements that are not utilized or have a substantive purpose could enhance the website’s page speed score.
1. Extra-large images
Badly enhanced images are among the main causes impacting a site’s LCP score as this is typically the largest element to load. Ecommerce companies and those who rely greatly on images might have poorer LCP ratings due to the page rendering of multiple high-resolution images.
Enhancing these assets by using responsive design or next-gen image formatting such as WebP, JPEG 2000 and JPEG XR can improve ball game by lowering rendering time. Typically, images can be condensed to a much smaller sized size without affecting the quality of the image. Totally free resources like Squoosh can do this for you.
2. Dynamic content and advertisements
Filling ads on a web page is among the primary reasons for a bad CLS score. This can be down to components on the page shifting to accommodate dynamic ads, that makes for a bad user experience.
Using a smart implementation method such as allocating size attributes or CSS aspect ratio boxes for all ads, videos, and image aspects is one method to decrease content moving. Some companies might utilize a plugin or coding at the top of the website to put the ads. This could lead to a slower site, impacting the user experience negatively and indirectly affecting rankings.
Also, never place content on top of existing content, except in response to specific user interactions as this ensures any design shift that happens. For instance, when you click a CTA button and a kind appears is an exception.
3. Plugin-centric web economy
Plugins can imitate “plaster over the cracks” to fix website issues, says Wells. Regardless of creating a short-lived repair, it can decrease and impede web performance as all the code needs to load prior to the user is able to totally engage with the website.
Utilizing plugins can increase server request counts and increase javascript execution time. All these aspects can decrease the website’s FID score.
“Often we search for innovative fixes and solutions but sometimes it’s as basic as deleting what’s not needed,” says Wells.
Eliminating some plugins, specifically unused ones, can improve the reactivity and speed of the site.
4. Excessive code
Google encourages focusing on the overall website performance.
“It’s important for well-scored and responsive sites to be as light-weight as possible,” says Wells.
“The more things that a server has to load, the slower that load time is going to be general.”
While unused CSS and JavaScript may not straight impact the page speed rating, it can still impact the site’s load times, develop code bloat, and adversely impact user experience.
When should I start?
Google’s rollout of the brand-new algorithm began in mid-June, so it’s worth getting a start on reviewing how well your site scores on pages speed tests. Sites that rank well tend to have greater Core Web Vitals scores and this pattern is set to continue as Google places higher focus on user experience.
Desire more Core Web Vital insights? Check Out Searchmetrics’ Google Core Web Vitals Study April 2021.
