30-second summary:
- Optimizing images is a typically overlooked element.
- While images might look terrific, they often wind up with a filename that looks something like IMG982713.jpg that is not very detailed.
- According to Internet Live Stats, there are 3.5 billion Google searches made every day.
- CannonDesign’s Vice President, Communications Director shares some essential image SEO ideas and finest practices to help you use images as an asset in your SEO strategy.
SEO includes a lot of various parts and strategies, a few of them can be quick fixes and others can take much longer to implement. So you can see why it’s simple to forget something specifically for a business that is not utilized to doing these things and are trying to do SEO for the very first time. It’s simple to possibly overlook some of the smaller actions associated with practicing excellent on-site SEO. It’s essential to keep in mind that every little thing you can do to enhance your site’s SEO efforts makes a difference and this is specifically true if it’s something that other sites may be ignoring.
Enhancing images is an often overlooked aspect. As a website gets planned, designed and images get included most of the time, the images get included without being properly optimized, as long as they look great, the idea of images tends to end there. While the images might look great, they frequently end up with a filename that looks something like IMG982713.jpg and as you can see, that is not a very descriptive image file name. So without the correct optimization and planning, you’re squandering an important SEO possession.
Why is image SEO important?
According to Internet Live Stats, there are 3.5 billion Google searches made every day. And in 2018 Google Images accounted for 22.6% of all web searches.
Optimizing your site’s images will aid with your site’s UX, load time, and improve your website’s rankings in the routine SERPs as well as image search. Image SEO is specifically essential if you’re an ecommerce website, as you will most likely have hundreds of images, and if not properly optimized you will be missing out on great deals of potential traffic and rankings.
Image optimization will play an even larger role in search with the improvement of visual search, by having the ability to use images to acquire items for example. Google and Bing both use for visual search, Google has their Google Lens and Bing has their visual search.
If the images on your site aren’t properly marked up and enhanced, now’s the time to focus your efforts towards that element of your site’s SEO.
Ecommerce image optimization
If you run an ecommerce company then you understand that SEO is a different monster and how crucial every little modification or modify that you can do to your website is to help you to acquire an edge on the competition.
Among these things is image optimization. Images account for more bytes than any other part of a website, and this is particularly real for ecommerce sites, as they tend to have hundreds if not countless products and therefore product images. All these product images can have a big impact on your website’s performance which can also affect your client retention and conversions.
This is why enhancing your website’s images is one of the best ways to enhance website performance and SERP rankings, which is especially useful when it concerns large ecommerce sites as all the images can possibly slow down your site and with Google’s brand-new approaching core web vitals upgrade your sites speed is more vital now than ever.
Here are six pointers on what you can do to help with your website’s image optimization + 3 benefit pointers.
1. Create tailored image filenames
This is where your image SEO begins, with the image file name. When you are calling your image file names, you’ll want to use a descriptive file name that likewise includes the ideal keywords for the image. The reason for this is that your image file name will be utilized to assist Google comprehend what the topic of the image is.
It’s important to remember that your image’s file name is what will notify Google and other online search engine regarding what your image has to do with.
A typical let’s take this image file name will look something like “IMG-1234″ or something similar. as you may picture, that image file name will not be of much aid to users or Google as no one would search for that and having that as a file name provides no information to Google either.
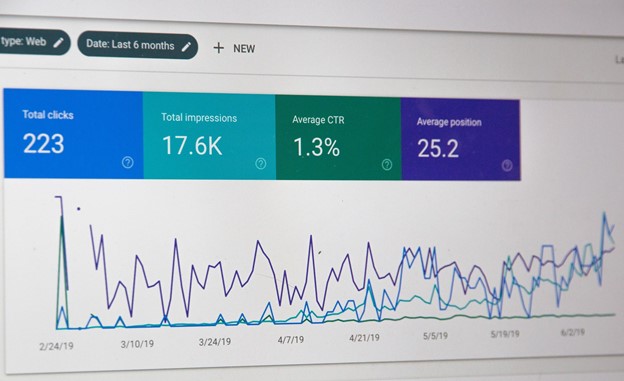
Now let’s look at this picture from GSC or Google Search Console for example.
You might just name it”GSC” or” google-search-console “however if you get more detailed and name it”google-search-console-traffic-spike”you would be helping users and search engines to much better understand the image. Now, this doesn’t suggest you can return to the days of packing keywords in your image file names. Doing that will definitely get you penalized and or perhaps prohibited from Google.
Keep your filenames detailed and straightforward and you’ll lead the video game. Keep in mind, it does not take much effort to relabel images to something a bit more detailed unless you have an ecommerce site with hundreds or thousands of products, then it will take So it’s worth doing and something that will assist with your website’s rankings in the long run.
2. Write SEO-friendly image alt text
Alt-text is very important for your website’s images as it is what you can utilize to assist provide much better image context that in turn will help search engines index your images appropriately. It is likewise what will appear if there is something wrong with your image and it fails to load.
Google even mentions the worth of alt text in images, saying that alt text offers them with beneficial information about the image that they can use to help figure out the best image to return for a user’s question.
3. Image file size
Your image file size plays an important function in how your site will fill for both users and search engines. Having big (file size) images on your site can cause your site to load extremely sluggish. With page speed becoming a ranking element, it’s much more essential than before to make certain your site loads in seconds.
When it comes to user experience, your site’s images can be massive files and that is not handy. This is where enhancing your website’s image file size plays a large function as all the huge file sizes can directly impact your ranking in SERPs and image searches, particularly if you have a large ecommerce website with hundreds or perhaps thousands of images.
You can’t manage to decrease your image file size in a haphazard way, this is something that requires to be done properly, otherwise, you will wind up with a low quality looking image. Adobe Photoshop’s ‘Save for Web’ functionality offers one of the best options for you to minimize the image file size without affecting the quality of the image.
There are lots of other terrific online tools that you can utilize for totally free to make these modifications if you do not have access to Adobe Photoshop. Tinyjpeg is a terrific tool therefore is Google’s very own image compression tool Squoosh.
Squoosh permits you to sneak peek the modifications in the quality of your images when you start making changes to your images. You merely just need to drag and drop your image into the web app and you are all set to make the adjustments to your image file size.

As you can see with the above Las Vegas indication image, the left side is the freshly decreased file size at 27 % smaller than the initial on the right. Can you spot the distinction in quality? Once you have actually made all the changes to your image file sizes, you can then test your site’s page speed with among the numerous tools readily available online.
There are lots of tools that you can use to evaluate your site’s speed, such as WebPageTest.org or Pingdom. Google has a couple of excellent tools that you can use totally free to inspect your site’s speed, Lighthouse, Pagespeed Insights, and their page speed tool Test My site.
Packing times are important for UX and SEO, so make certain that you minimize your website’s image file sizes to guarantee that you have a fast loading site. This tweak to your website will pay off in the long run and is worth the little effort that it requires to make the modification.
4. Select the best image file type
Three primary image file types are the most common that you can utilize throughout your website, they are JPEG, GIF, and PNG. Each one has its cons and pros. JPEG tends to be the very best alternative as it’s the format that offers the very best options for keeping image quality when compressed or resized.
PNG is typically utilized for logos as it offers you the capability to create a little image with a high-quality resolution. You require to be cautious though as the higher quality display will result in a bigger file size, which could trigger issues with your page’s performance.
GIFs are similar to PNG files as they are excellent smaller images, they shouldn’t be used on product photos or lagers images.
JPEG is the very best choice format as it keeps file sizes little without losing image quality and it is also universally supported.
5. Create an image sitemap
Just like a sitemap that you would produce for all the pages on your site, developing an image sitemap or including your images to your existing sitemap, will assist Google to discover your website’s images, increasing the likelihood that your images will be shown in image search results and producing more website traffic.
“Image sitemaps can include URLs from other domains, unlike routine sitemaps, which enforce cross-domain restrictions. This permits you to utilize CDNs (content delivery networks) to host images. We motivate you to verify the CDN’s domain name in Search Console so that we can inform you of any crawl mistakes that we may find.”
, states Google
If you run an ecommerce company and desire all your product images to be indexed, it’s essential that you add your website’s images to a sitemap and specifically crucial. You can include your images to your existing sitemap or develop a new sitemap for your images. The essence is that you desire all of your images someplace in your sitemaps.
Putting your images in a sitemap increases the opportunities of search engines crawling and indexing your images which can then result in more website traffic.
There are lots of different tools that you can utilize to assist produce your site’s sitemap, these two are a terrific starting point, however do not hesitate to choose the one that is best fit for your needs.
- Screaming Frog: Screaming Frog is one of my go-to tools in my SEO arsenal, it’s excellent desktop software application that provides a vast array of SEO tools. It’s also free to use including creating a sitemap as long as your site has fewer than 500 pages. For those of you with bigger websites, you’ll need to upgrade the paid variation.
- Yoast: Yoast is a must-have SEO plugin if you are running WordPress, they make it very easy to develop a sitemap, by simply toggling a switch.
6. Open Graph and Twitter Cards
By using Facebook’s Open Graph and Twitter Cards on your site, you will be making sure that your website’s material is more clickable, shareable, and visible on social networks.
Facebook has a detailed list of OG tags that you can utilize across your site but I discover that these are the ones that you will want to concentrate on.
- Og: title
- Og: url
- Og: image
- Og: type
- Og: description
You will want to pay unique attention to the og: image tag as this is the most essential Open Graph tag as it is the one that occupies the most social feed realty.
Twitter Cards operate in the very same method that Facebook’s Open Graph tags work.
Utilizing Twitter’s ‘Summary Card with Large Image’ tag is one that you will want to focus on when it comes to images.
“The Summary Card with Large Image features a big, full-width popular image together with a tweet. It is created to give the reader a rich picture experience, and clicking the image brings the user to your website.”
When you have your tags in place on your website, you can test them to make certain they’re working as expected and are ready for sharing.
You can utilize these tools to inspect your site OG tags:
If you put in the time to include the HTML code to your site for both Open Graph and Twitter Cards, you can guarantee the image will appear on the social platforms each time your link is shared.
Reward image optimization suggestions
Now that you have actually gone through the six suggestions for image optimization in 2021, here are three bonus offer pointers to assist you even more enhance your site’s images.
7. Mobile-friendly images
With Google’s mobile-first indexing, it’s crucial to think about how your website’s images will deal with mobile. Simply like you would make your website responsive, one thing you may not understand is that you can make your websites responsive. Having responsive images will ensure that your images will work well on gadgets with extensively varying screen sizes.
8. Image file structure
Google points out in their updated image guidelines that they use the file path and file name to rank images.
“Create excellent URL structure for your images: Google uses the URL course as well as the file name to assist it comprehend your images. Consider organizing your image content so that URLs are constructed rationally.”
What does this mean for you? Well, let’s take a look at ecommerce optimization again as they typically feature numerous products. A great practice would be to place your images into different classification folders that would correspond to your different products rather of simply lumping them all into one generic folder.
9. Structured information
To assist your images stand out even more you will wish to add structured data. By including structured data to your images, your images can then be displayed as abundant results, which would then give users pertinent information about your page, which could then drive better-targeted traffic to your website.
Google Images supports structured information for:
- Product
- Video
- Dish
Conclusion
Image SEO involves a few various elements and aspects to work to its full capacity and online search engine like Google and Bing are only going to get much better at recognizing these components.
For contrast, image SEO is reasonably simple, as far as SEO goes. It’s not as complex as other elements of SEO. If you put in the time and put a little additional effort into correctly optimizing your site’s images for both users and search engines whenever you add an image to your website, you can offer your pages a little additional edge in the online search engine.
Remember, Google, Bing, and other online search engine aren’t best, so you should attempt and do whatever in your power to help them understand your images and you’ll profit.
So, before you start submitting and including images to your website, ensure to follow the image optimization suggestions and finest practices mentioned in this post.
Secret takeaways for image SEO finest practices and tips for image optimization:
- Create an image sitemap or make sure your images are featured in your sitemap for crawlability and indexability
- Choose the right image file format
- Compress your images for faster page load speed
- Develop distinct images
- Produce optimized image file names
- Compose SEO-Friendly alt texts and ensure they pertain to the page
- Like your website, ensure that your images are mobile-friendly
- Use premium and relevant images
- Tailor file names
- Add structured data
- Create responsive images
- Develop an optimized file structure
Feel free to share your image SEO practices and inquiries in the remarks area.
Michael McManus is Vice President, Communications Director at CannonDesign.