30-second summary:
- The research reveals most firms failed when it concerns the performance of their website.
- Search engine ranking is a multi-factor game, and efficiency, while it matters for lots of factors, is simply one piece in this puzzle.
- Nebojsa Radakovic shares insights.
Since Google revealed that page speed would be a ranking factor in its mobile-first index in 2018, the need for speed turned into one of the most crucial elements of web dev quality. A great deal of businesses leapt onto the speed train.
Sure enough, one year later on, Google reported that websites are quicker, and abandonment rates are down since making page speed a ranking factor.
With efficiency being among the top-selling points of a modern-day web dev architecture Jamstack that we are so into, it was only natural to take a deep dive into the industries that deal with site efficiency and see how we stand versus our peers.
TL; DR: Key findings
Do not have the time to review the research study? Here are the key findings:
- 27% of websites from our 20K sample still operate on HTTP
- 65.7% of the websites are built with WordPress
- Just 2.7% of websites have good performance scores
- 2.9% of websites supply excellent user experience to their users, ie Largest Contentful Paint (LCP) occurs within 2.5 seconds of when the page initially starts filling
What information was I thinking about, and why?
Lighthouse performance metrics. There are a number of popular speed screening tools, however most people use Lighthouse. While it might not be ideal due to the fact that it supplies a mix of both laboratory and field data about a page, I’ve utilized Pagespeed Insights API as explained in James McNulty UpBuild post here, although upgraded to show core web vitals.
CMS. WordPress or not. 37% of all websites are powered by WordPress. Being the most popular web dev service, it would be interesting to see and compare different options in terms of speed and efficiency.
Where did I get my URLs from?
Collecting URLs is a lengthy work. I handled to get 20k URLs (20397 URLs to be precise). I’ve cross-referenced outcomes I obtained from scraping the first-page natural results of a set of keywords (like SEO firm, web dev agency, and so on), results I managed using tools such as Phantombuster to scrap evaluation sites, and results I got from employing virtual assistants on Upwork and Fiver.
There are a couple of problems I had to take care of. Exceptionally 27% of sites from my 20K sample still work on HTTP. That’s bad at all. On top of that, I had a bunch of URLs developing NET:: ERR_CERT_DATE_INVALID mistake message in Chrome. When those were taken care of, I ended up having outcomes 13945 URLs rather of 20K.
The data

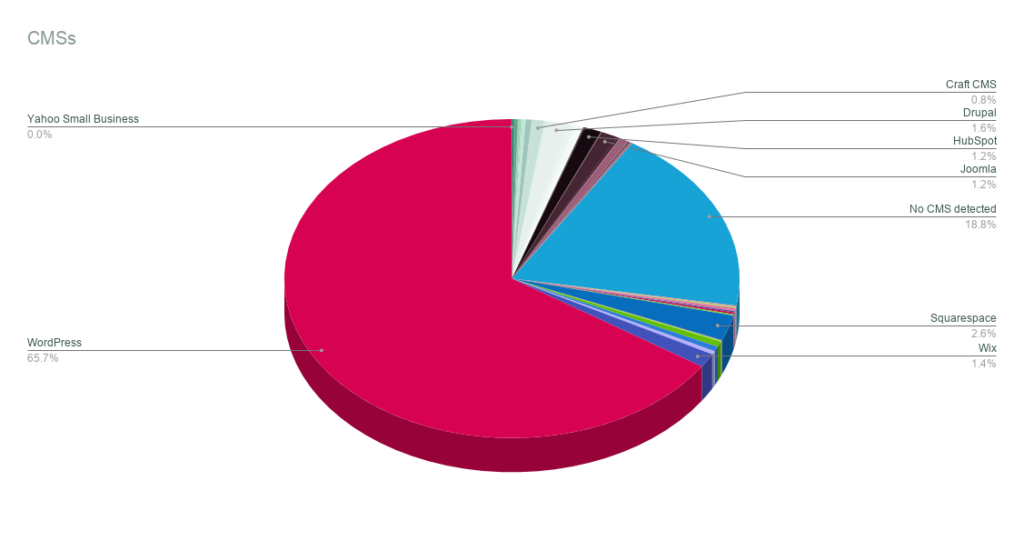
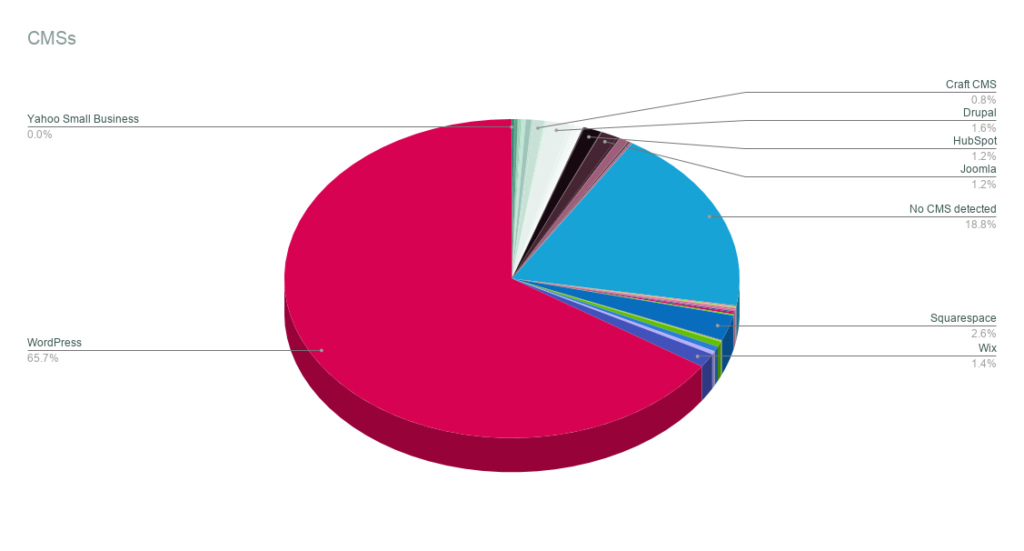
Of course, the most popular CMS is WordPress, with 65.7% of websites from my sample utilizing it.
For 18.8 %, I was unable to spot any CMS. 2.58 %work on Squarespace, 1.6%are developed with Drupal, 1.41 %are on Wix, and so on. The results need to not come as a surprise given that WordPress powers 37 %of all the sites on the Internet or 63.6%of all the websites with
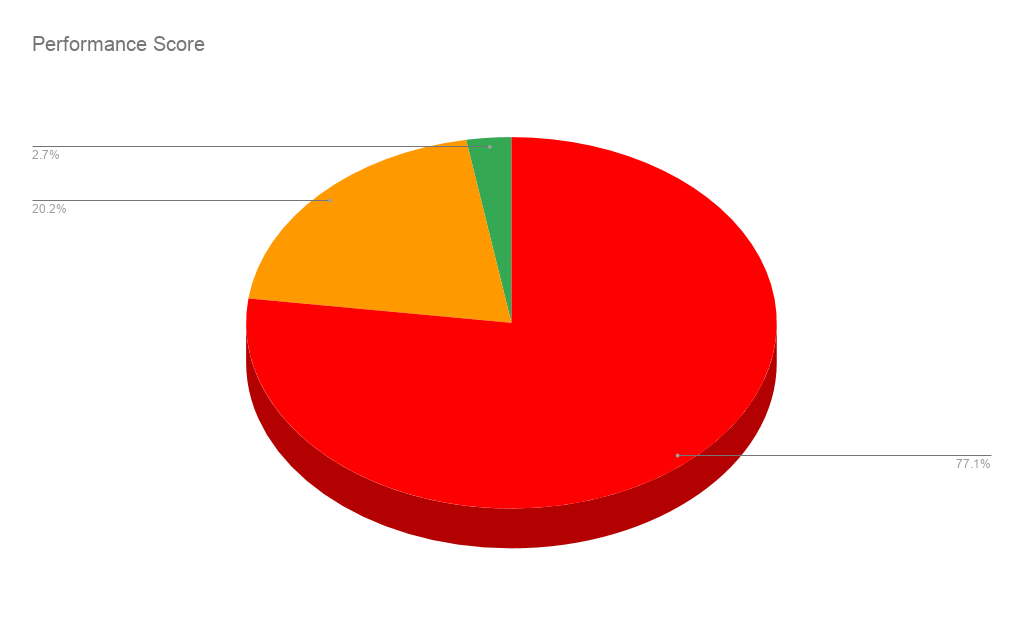
known CMS. Performance ratings– How scores are color-coded by Google
The metrics scores and the perf score are colored according to these ranges:
- 0 to 49 (Red): Poor
- 50 to 89 (Orange): Needs Improvement
- 90 to 100 (Green): Good
You can find out more about it here.
As far as the performance ratings for all sites are concerned, 77.1% of the websites are in the poor range, which means there is a lot of room for improvement.

Pretty much the very same story when we examine just WordPress websites, 83.9 % are in the bad performance variety.
Core Web Vitals
By now, you probably are well aware of Core Web Vitals. Their value is twofold:
- Google considers them vital in a webpage’s total user experience, and comprehending them can assist you enhance the quality of experience you are providing to your users,
- Google prepares to make a page experience an official Google ranking element with Core Web Vitals being a vital part of it.
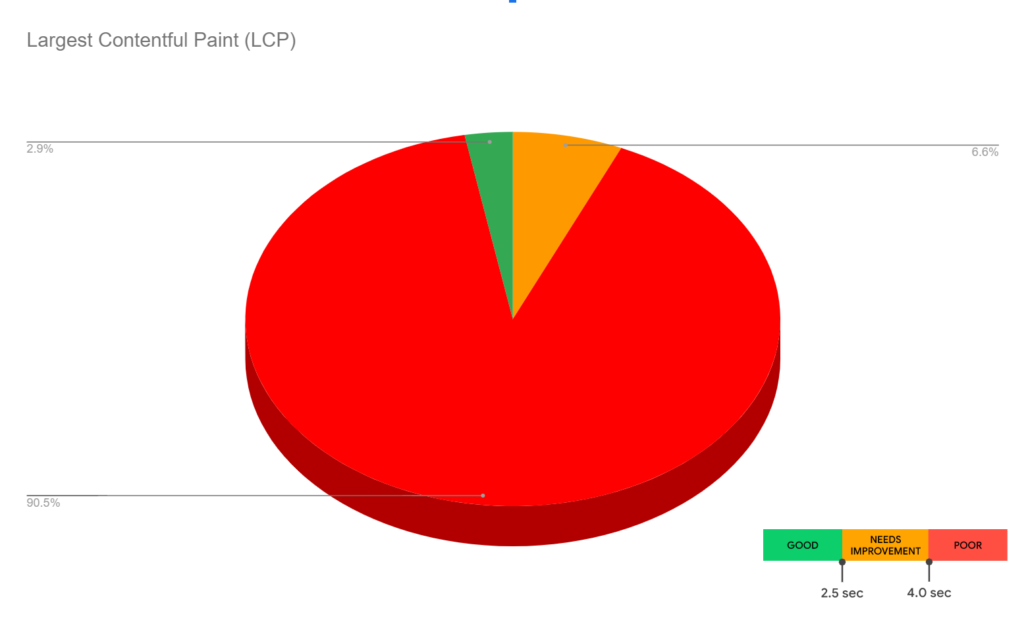
The existing set for Core Web Vitals concentrates on three elements of the user experience: loading (described with Largest Contentful Paint (LCP) metric), interactivity (described with First Input Delay (FID) metric), and visual stability (described with Cumulative Layout Shift (CLS) metric).
For this research study, numbers follow the efficiency scores. For instance, have a look at the Largest Contentful Paint (LCP) results.

Conclusion Being that I’ve evaluated just 20k URLs(really 13945), let’s not generalize conclusions. The general ‘feel’ is that the ones required to believe of speed and performance failed the test.
Efficiency, while it matters for numerous factors, is not and need to not be completion goal. It depends not only on the tech utilized however likewise ‘functions’ you’ll have on a website, which practically depends upon the industry/theme your website remains in. And stabilizing efficiency and functionality effectively depends upon the worth a feature gives your service versus the decrease in speed that results.
The thing is, whatever tech you utilize, you can end up with great ratings (some simpler than others). The genuine question is, how important are ball games for your customer, their organization, and their audience?
Nebojsa Radakovic is an SEO wiz with 20 years of experience. He is likewise a severe sports lover. He can be discovered on Twitter @CookieDuster_N.